
Opacitet/transparens
Hvad går det ud på?
En af de mere populære effekter at lægge på især billeder er transparens/opacitet. Her på siden er det bl.a. brugt til ikonerne for de sociale medier på navigationsbjælken. Som udgangspunkt bruger man den style der hedder opacity, men er det farver man vil gøre transparent, har man også muligheden at bruge rgba-farver, som giver nogle ekstra muligheder for tilpasning.
Opacity
Transparens/opacitet med opacity er en style man lægger på elementet, på samme måde som farve eller størrelse. Man skal lige være opmærksom på, at opacity ikke fungerer for Internet Explorer til og med 8, så vil man også tage hensyn til disse, skal man også bruge stylen filter. Hvis vi prøver at se på en tekst på hvid baggrund, så ser koden således ud:
hvilket på skærmen kommer til at se således ud:
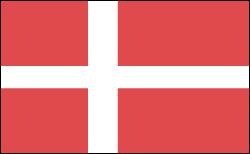
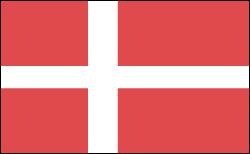
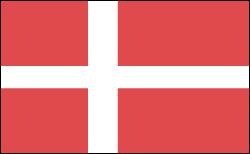
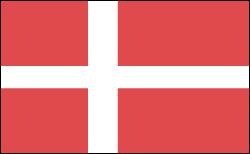
Tilsvarende kan vi lægge opaciteten på billeder. Hvis vi sammenligner det samme billede med og uden 50 % opacity, så ser koden således ud:
hvilket på skærmen kommer til at se således ud:


Fordi opacity er på elementers style, kan man som udgangspunkt ikke have transparens på baggrundsbilleder, uden at det også gør det der ligger oven på transparent. Der er dog en workaround til dette, idet man kan anvende filformater som tillader transparens, f.eks. png-formatet, og bruge et transparent billede som baggrund.
Tekst på hvid baggrund, <SPAN STYLE="background-color:#FFFFFF; opacity:0.5; filter:alpha(opacity=30)">og her sættes opacity og filter til 50 %</SPAN>
hvilket på skærmen kommer til at se således ud:
Tekst på hvid baggrund, og her sættes opacity og filter til 50 %
Tilsvarende kan vi lægge opaciteten på billeder. Hvis vi sammenligner det samme billede med og uden 50 % opacity, så ser koden således ud:
<IMG SRC="Graphics/Dannebrog.gif" STYLE="opacity:0.5; filter:alpha(opacity=30)"> <IMG SRC="Graphics/Dannebrog.gif">
hvilket på skærmen kommer til at se således ud:


Fordi opacity er på elementers style, kan man som udgangspunkt ikke have transparens på baggrundsbilleder, uden at det også gør det der ligger oven på transparent. Der er dog en workaround til dette, idet man kan anvende filformater som tillader transparens, f.eks. png-formatet, og bruge et transparent billede som baggrund.
rgba-farver
Der er det specielle ved rgba-farver, at de har en indbygget opacitet i farvekoden. Det betyder, at man kan lave en transparent baggrund, uden den begrænsning i baggrundsfarver, at alt bliver transparent. Hvis vi ser på forskellen, så ser koderne således ud:
hvilket på skærmen kommer til at se således ud:
Der hvor rgba-farverne virkelig kan give anderledes effekt i forhold til transparens, er opacitetsgradienter. På samme måde som man kan lave farvegradienter, kan man lave opacitetsgradienter. I stedet for at lave en gradient mellem to farver, laver man en gradient på to opaciteter med rgba-farver. Dette kunne f.eks. være klar til hvid (her med hvid baggrund for de ældre browsere der ikke kan afvikle opacitet). Så ser klasse og kode således ud:
hvilket på skærmen kommer til at se således ud:
Man kan selvfølgelig også lave en gradient hvor overgangen er forskudt, her er den transparente sat til 75%:
Ligeledes kan man lave gradienter over flere farver. Her går vi over en 50% transparent rød til en 100% hvid:
og man kan, på samme måde, justere vinkel, type osv., ved at bruge teknikkerne fra farvegradienterne.
<DIV STYLE="background-color:#FFFFFF; opacity:0.5; filter:alpha(opacity=30)">Tekst på hvid baggrund med opacity og filter</DIV>
<DIV STYLE="background-color:rgba(255,255,255,0.5)">Tekst på hvid baggrund med rgba</DIV>
<DIV STYLE="background-color:rgba(255,255,255,0.5)">Tekst på hvid baggrund med rgba</DIV>
hvilket på skærmen kommer til at se således ud:
Tekst på hvid baggrund med opacity og filter
Tekst på hvid baggrund med rgba
Der hvor rgba-farverne virkelig kan give anderledes effekt i forhold til transparens, er opacitetsgradienter. På samme måde som man kan lave farvegradienter, kan man lave opacitetsgradienter. I stedet for at lave en gradient mellem to farver, laver man en gradient på to opaciteter med rgba-farver. Dette kunne f.eks. være klar til hvid (her med hvid baggrund for de ældre browsere der ikke kan afvikle opacitet). Så ser klasse og kode således ud:
<STYLE>
.OpacityGradient {
background: #FFFFFF;
background: -webkit-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1));
background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1));
background: -moz-linear-gradient(right, rgba(255,255,255,0),rgba(255,255,255,1));
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1));
}
</STYLE>
<DIV CLASS="OpacityGradient">Tekst på klar til hvid baggrund med opacitetsgradient</DIV>
.OpacityGradient {
background: #FFFFFF;
background: -webkit-linear-gradient(left, rgba(255,255,255,0), rgba(255,255,255,1));
background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1));
background: -moz-linear-gradient(right, rgba(255,255,255,0),rgba(255,255,255,1));
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1));
}
</STYLE>
<DIV CLASS="OpacityGradient">Tekst på klar til hvid baggrund med opacitetsgradient</DIV>
hvilket på skærmen kommer til at se således ud:
Tekst på klar til hvid baggrund med opacitetsgradient
Man kan selvfølgelig også lave en gradient hvor overgangen er forskudt, her er den transparente sat til 75%:
Tekst på klar til hvid baggrund, forskudt til 75%, med opacitetsgradient
Ligeledes kan man lave gradienter over flere farver. Her går vi over en 50% transparent rød til en 100% hvid:
Tekst på klar over rød til hvid baggrund med opacitetsgradient
og man kan, på samme måde, justere vinkel, type osv., ved at bruge teknikkerne fra farvegradienterne.