
Style sheets i WordPress
Hvad går det ud på?
Hvis man vil til at ændre i udseendet på det tema man bruger til WordPress, eller lave noget grafisk lir med animationer, kan man godt gøre dette med et style sheet. Man skal blot være opmærksom på, at det ikke er alt der vil fungere i WordPress, bl.a. synes lodret skrift ikke at fungere, og det er ikke alle steder man skal pille.
Brug af STYLE i HEAD-tag'en
Normalt, hvis man har en klasse eller noget styling af en tag, som man kun bruger på den ene side, vil man blot lave en STYLE i sidens HEAD. Det kan man ikke i WordPress! Det ligger i hele opbygningen af WordPress, som er en skabelon til udseendet, som alle sider der anvender et givent tema bruger, og så kan man kun skrive i det der svarer til BODY-tag'en. Så, dette er no-go.
Style sheets
WordPress kommer med en masse style sheets, som ligger forskellige steder i filstrukturen, hvis man kigger på filerne som ligger på serveren. Disse skal man ikke pille ved. Man kan godt redigere i dem bl.a. ved at gå ind under "Udseende" og vælge "Tema editor", men der sker det, at ved opdatering af temaet bliver ens ændringer overskrevet, og så er det forfra med redigeringen. Det man i stedet skal have fat i, er "Ekstra CSS".
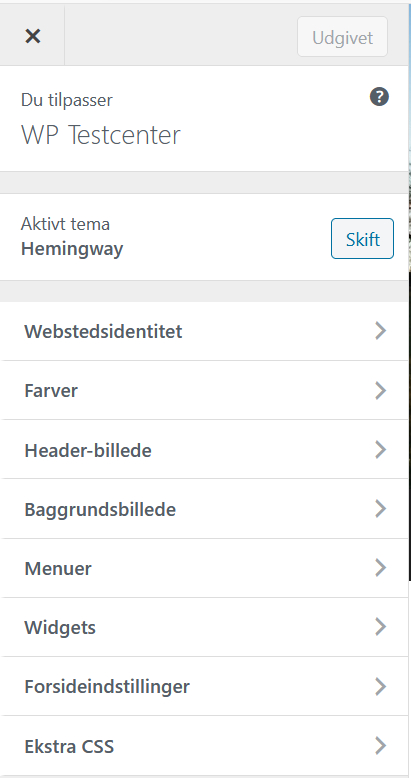
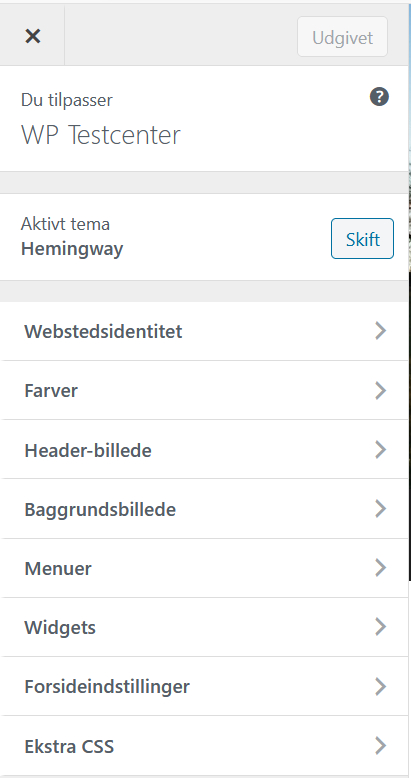
Ekstra CSS finder man ved at klikke på "Tilpas" under "Udseende" på kontrolpanelet. I venstre side får man nu et navigationspanel der ser sådan ud ved temaet Hemingway:

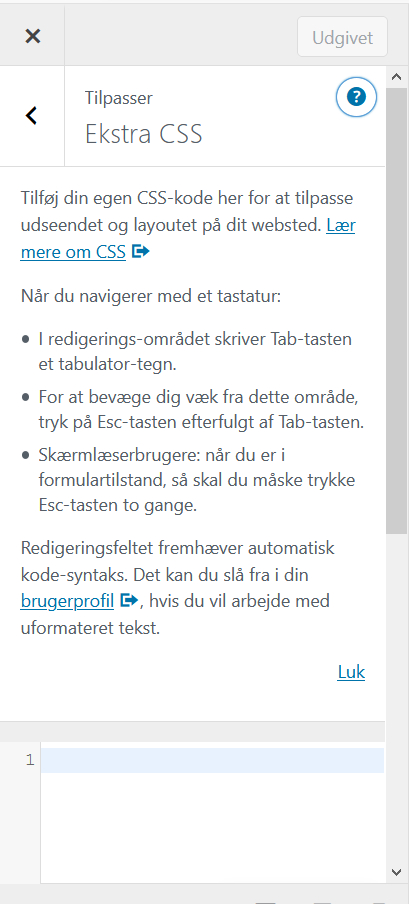
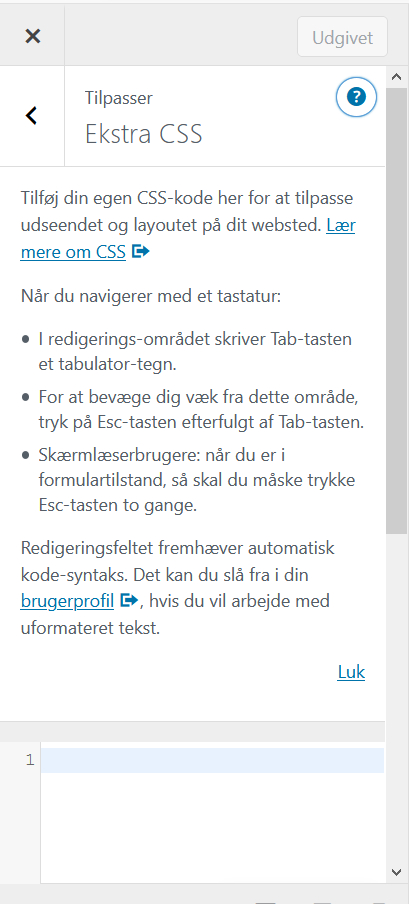
Når man klikker på Ekstra CSS nederst på menublokken, kommer man ind hvor man kan lave sine ændringer:

Det er ikke et særligt hensigtsmæssigt panel at arbejde på. Hvis man klikker på "Luk" så hjælpeteksten forsvinder, får man lidt mere arbejdsplads, men det er stadig et smalt panel, som i hvert fald temaet Hemingway ikke tillader at ændre størrelse på.
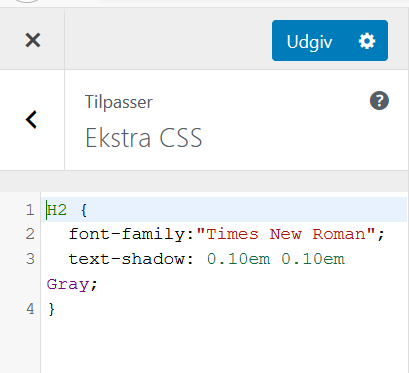
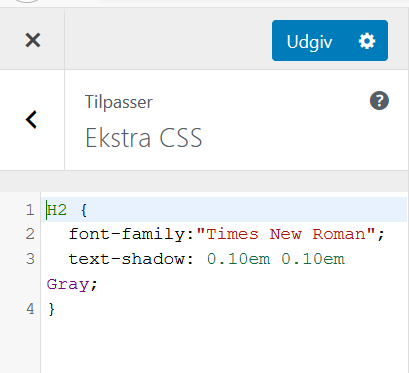
Men nu kan man begynde at oprette klasser og hvad man nu ellers har brug for. Her er det H2-tag'en (den der er overskriften på indlæg), som er lavet om til Times New Roman og har fået en grå skygge:

På højre side af skærmen bliver eksempelsiden opdateret i takt med at man laver sine ændringer, i det omfang der er noget at se (eksempelsiden kan i sagens natur ikke vise effekten af en klasse eller tag, som ikke er i brug på siden).
Når man er tilfreds med sine ændringer, trykker man på "Udgiv", og så bliver ændringerne vist på hjemmesiden.
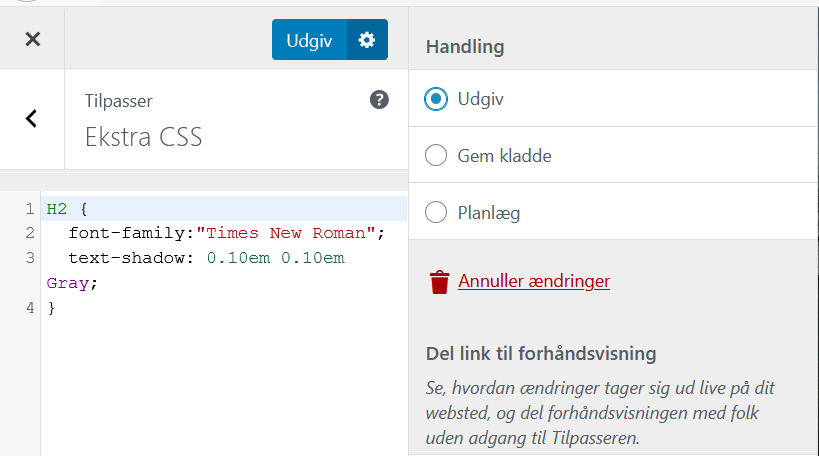
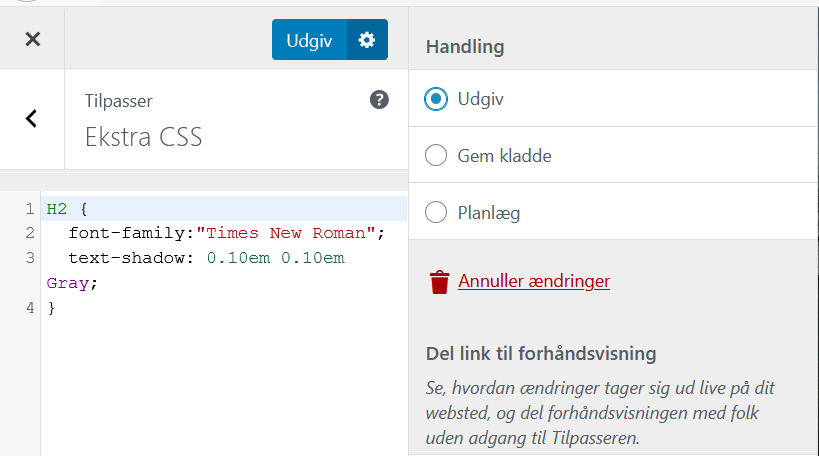
Omkring det at gemmen og udgive sine ændringer i style sheet, har WordPress flere muligheder, som er lidt smart. Hvis man klikker på tandhjulet ved siden af "Udgiv", kommer der dette:

Man kan nu vælge mellem at udgive, dvs. bruge ændringerne i style sheetet nu, gemme ændringerne som en kladde, indtil man er klar til at udgive, eller lave en planlagt implementering, hvor man indtaster dato og tidspunkt for hvornår det ændrede style sheet skal tages i anvendelse.
Når man er færdig med at redigere sit style sheet, klikker man på krydset til venstre for "Udgiv" på billedet.
Vær opmærksom på at Ekstra CSS følger temaet! Hvis du skifter tema skal dine ændringer kopieres til det nye tema og rettes til.
Ekstra CSS finder man ved at klikke på "Tilpas" under "Udseende" på kontrolpanelet. I venstre side får man nu et navigationspanel der ser sådan ud ved temaet Hemingway:

Når man klikker på Ekstra CSS nederst på menublokken, kommer man ind hvor man kan lave sine ændringer:

Det er ikke et særligt hensigtsmæssigt panel at arbejde på. Hvis man klikker på "Luk" så hjælpeteksten forsvinder, får man lidt mere arbejdsplads, men det er stadig et smalt panel, som i hvert fald temaet Hemingway ikke tillader at ændre størrelse på.
Men nu kan man begynde at oprette klasser og hvad man nu ellers har brug for. Her er det H2-tag'en (den der er overskriften på indlæg), som er lavet om til Times New Roman og har fået en grå skygge:

På højre side af skærmen bliver eksempelsiden opdateret i takt med at man laver sine ændringer, i det omfang der er noget at se (eksempelsiden kan i sagens natur ikke vise effekten af en klasse eller tag, som ikke er i brug på siden).
Når man er tilfreds med sine ændringer, trykker man på "Udgiv", og så bliver ændringerne vist på hjemmesiden.
Omkring det at gemmen og udgive sine ændringer i style sheet, har WordPress flere muligheder, som er lidt smart. Hvis man klikker på tandhjulet ved siden af "Udgiv", kommer der dette:

Man kan nu vælge mellem at udgive, dvs. bruge ændringerne i style sheetet nu, gemme ændringerne som en kladde, indtil man er klar til at udgive, eller lave en planlagt implementering, hvor man indtaster dato og tidspunkt for hvornår det ændrede style sheet skal tages i anvendelse.
Når man er færdig med at redigere sit style sheet, klikker man på krydset til venstre for "Udgiv" på billedet.
Vær opmærksom på at Ekstra CSS følger temaet! Hvis du skifter tema skal dine ændringer kopieres til det nye tema og rettes til.